- Автор Lauren Nevill [email protected].
- Public 2023-12-16 18:53.
- Соңғы өзгертілген 2025-01-23 15:21.
Желідегі сайттардың беттерінде ашылмалы тізімдер жиі кездеседі. Олар бір типтегі мәндерді топтастыру үшін қолданылады, егер сізге парақтағы орынды үнемдеу қажет болса немесе келушіге бланк толтыру кезінде бірнеше элементтердің бірін таңдауға мүмкіндік беру немесе ықшам мәзірді ұйымдастыру және т.с.с.. Ашылмалы тізім қалай жасалатынын көрейік.

Бұл қажетті
HTML туралы қарапайым білім
Нұсқаулық
1-қадам
Сайт парағының барлық элементтерін браузер жасайды, ол сервер жіберген кодтан осы параққа нақты және қай жерде орналастыру керектігін оқиды. Бұл HTML (гипермәтінді белгілеу тілі) веб-парақтағы элементтердің түрін, сыртқы түрін және орналасуын сипаттайтын «тегтерге» арналған код. Стандартты ашылмалы тізім беттің кодында таңдау тегіне тап болса, шолғыш жасайды. Бұл келесідей көрінеді: бұл жерде «атау» таңдалған тегтің «атрибуты» болып табылады, онда осы нақты ашылмалы тізім аты бар. Парақтағы әрбір ашылымның өз атауы бар. Атауынан басқа тізімнің басқа атрибуттарын көрсетуге болады, мысалы, стиль атрибутында фон мен мәтін түстері көрсетіледі: Тізімнің (жолдың) мазмұны басқа тегтерде тізімделеді - опция: бірінші жол Опция тег мән атрибутына ие болуы керек - келуші сіздің таңдауыңызды жасап, оны серверге жіберген кезде берілетін мән. Пожалуйста, назар аударыңыз - бұл ашылатын тізімде келуші көретін емес («бірінші жол») емес, мән мәнінің мәні жіберіледі. Опция тегінде мәннен басқа басқа атрибуттар болуы мүмкін, олардың бірі таңдалған. Бұл атрибут ашылмалы тізімнің осы жолын әдепкі бойынша таңдау керек екенін көрсетеді, яғни тізім жабылған кезде көрінеді: екінші жол Тізімнің әр жолы жеке опция тегіне сәйкес келеді және олардың барлығы орналасуы керек таңдалған контейнер ішінде, яғни жабылу тегінің алдында: бірінші жол
екінші жол
бұл үшінші жол, ал таңдалған контейнер, өз кезегінде, әдетте форма элементтерінің бірі болып табылады және оның ашылу және жабылу тегтерінің ішінде орналасады: бірінші жол
екінші жол
бұл үшінші жол Парақтағы екінші жол таңдалған үш жолдың қарапайым тізімі келесідей болады:
2-қадам
Ашылмалы тізімдегі таңдалған тегтегі және құлап қалған күйдегі бірнеше жолдарды көру үшін өлшем атрибутын көрінетін элементтер санымен қосыңыз: бірінші жол
екінші жол
бұл үшінші жол

3-қадам
Ашылмалы тізімнің ені оның ең ұзын сызығымен анықталады, бірақ оны стильдер көмегімен өзгертуге болады: бірінші жол
екінші жол
бұл үшінші жолЕңдігі «пиксельде» орнатылған - бұл өлшем бірлігі негізінен html парақтарын белгілеу кезінде қолданылады.
шаг 4
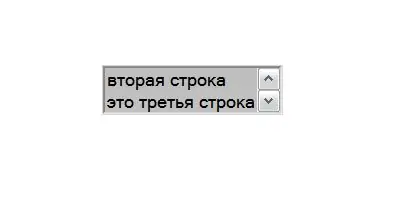
есть возможность выбирать в списке не одну, а одновременно несколько строк. для этого в тег select следует добавить атрибут multiple: строка первая
вторая строка
это третья строкаесть и другие вариации функциональных возможностей выпадающего списка. в основном они требуют в дополнение к языку html использовать языки javascript и css.






